OVERVIEW
After seven years of experience, I have identified five essential steps for creating and maintaining a design system without succumbing to failure. The goal is to share the obstacles I've encountered, the tactics I've employed, and the positive effects of integrating a design system.
SKILLS
UI/UX, Interaction Design, Desing System, Development HandOff, Team management, Sketch, Figma
SKILLS
Data Analysis, Interface Design, Design System, UX Writing, Interaction Design, Team Management
STEP 1 // NEEDS
Collaborate with designers, developers, and product managers to gather valuable feedback and identify essential needs.
From my experience, I have identified the essential needs that every design system needs to fulfill:
CONSISTENCY
A design system provides a centralized repository of design guidelines, standards, and components, ensuring consistent visual and interactive experiences across products and platforms. It helps establish a cohesive user experience, which contributes to building trust and familiarity with users.
EFFICIENCY
Designers and developers can leverage the pre-defined elements of a design system to speed up workflows, reduce duplication of efforts, and focus more on solving complex design challenges rather than reinventing the wheel.
EFFICIENCY
Designers and developers can leverage the pre-defined elements of a design system to speed up workflows, reduce duplication of efforts, and focus more on solving complex design challenges rather than reinventing the wheel.
SCALABILITY
As organizations grow and develop new products or features, maintaining consistency becomes more challenging. A design system enables scalability by providing a framework that can accommodate the evolving needs of the organization that allows easy expansion, customization, and adaptation.
FUTURE-PROOFING
By establishing a design system, organizations can future-proof their design processes. It allows them to adapt and incorporate new design trends, technological advancements, and user needs more effectively, ensuring that the products remain relevant and competitive over time.
BRANDING AND MARKETING
A design system is crucial in maintaining a consistent brand identity across all touchpoints. It ensures that brand elements, such as logos, colors, and typography, are consistently applied, reinforcing brand recognition and supporting marketing efforts.
ACCESSIBILITY
Integrating accessibility standards and best practices in a design system can simplify the creation of inclusive and accessible products. A design system provides guidelines for accessible design patterns and interactions, which ensures that the products cater to a diverse range of users.
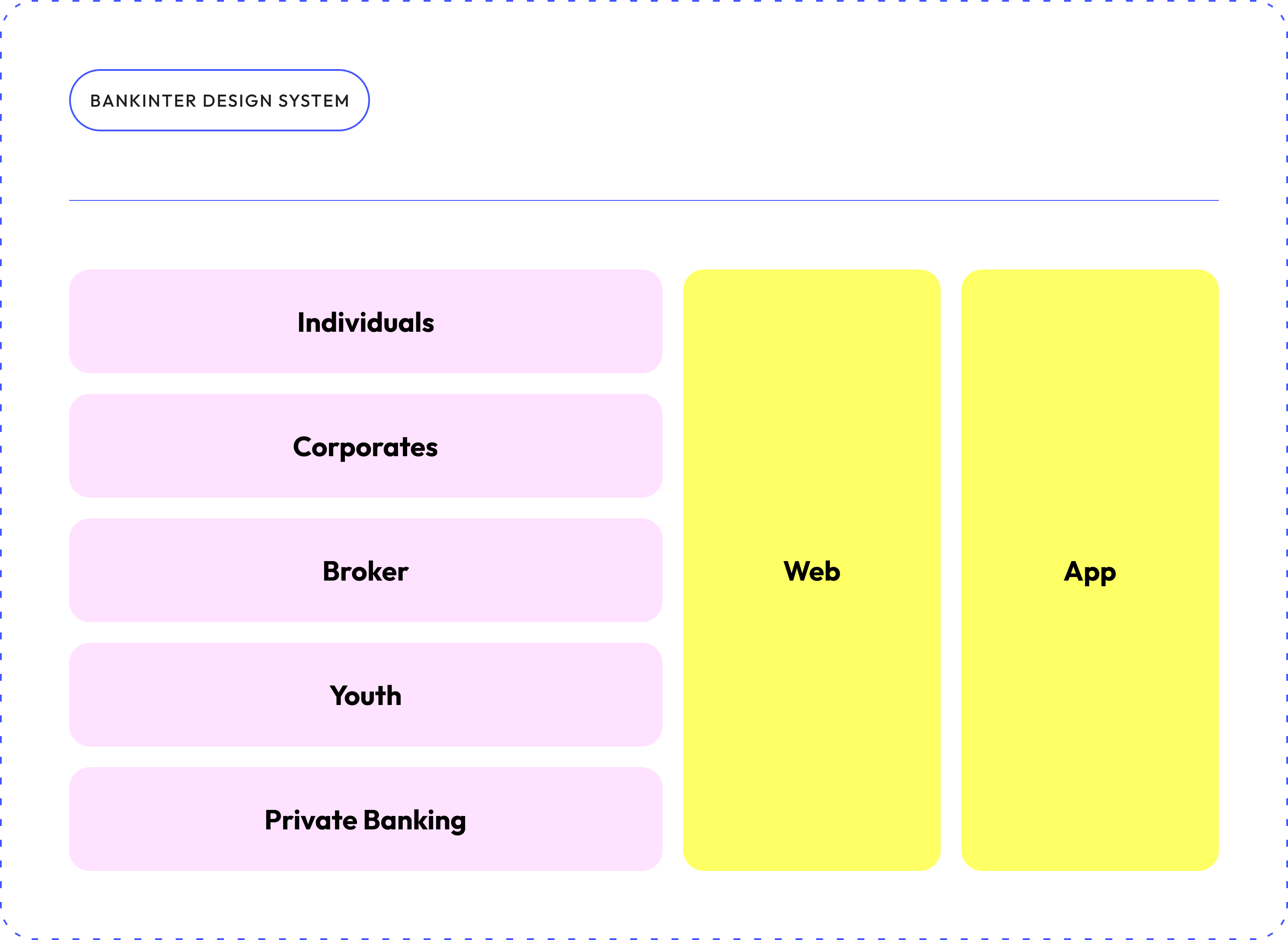
STEP 2 // SCOPE
Determine the scope by identifying the target platforms, products, and user experiences it will cover.
Defining these aspects early on in the design system helps me to structure it to meet the basic requirements of the different platforms or products. Additionally, it will aid in establishing consistent user experience guidelines.


STEP 3 // RESEARCH & ANALYSIS
Gather insights and conduct research to understand existing design practices, user preferences, industry standards, and emerging trends.
The first step in creating a design system is to have a product in place. Whether working with an existing product or starting from scratch, the only difference will be the data available to me.
COMPETITOR ANALYSIS
I analyze the design systems and practices of competitors and industry leaders. Identify the strengths and weaknesses of their design systems and look for opportunities to differentiate my own.
USER TESTING + ANALYTICS REVIEW
I gather information from previous research or propose new ones to gather feedback on existing products or prototypes. Focusing on how users interact with the interface, identify usability issues, and capture their feedback on the design. It's an excellent opportunity to test specific design system elements or patterns to understand their effectiveness.
EFFICIENCY
Designers and developers can leverage the pre-defined elements of a design system to speed up workflows, reduce duplication of efforts, and focus more on solving complex design challenges rather than reinventing the wheel.
USER INTERVIEWS
I conduct interviews, especially with designers and developers, to understand their pain points, preferences, and expectations related to the design system.
SYNTHESIZE FINDINGS
I analyze and synthesize the data collected from the various research methods. Look for common themes, pain points, and opportunities for improvement. Identify patterns and insights that will inform the development of the design system.
EFFICIENCY
Designers and developers can leverage the pre-defined elements of a design system to speed up workflows, reduce duplication of efforts, and focus more on solving complex design challenges rather than reinventing the wheel.
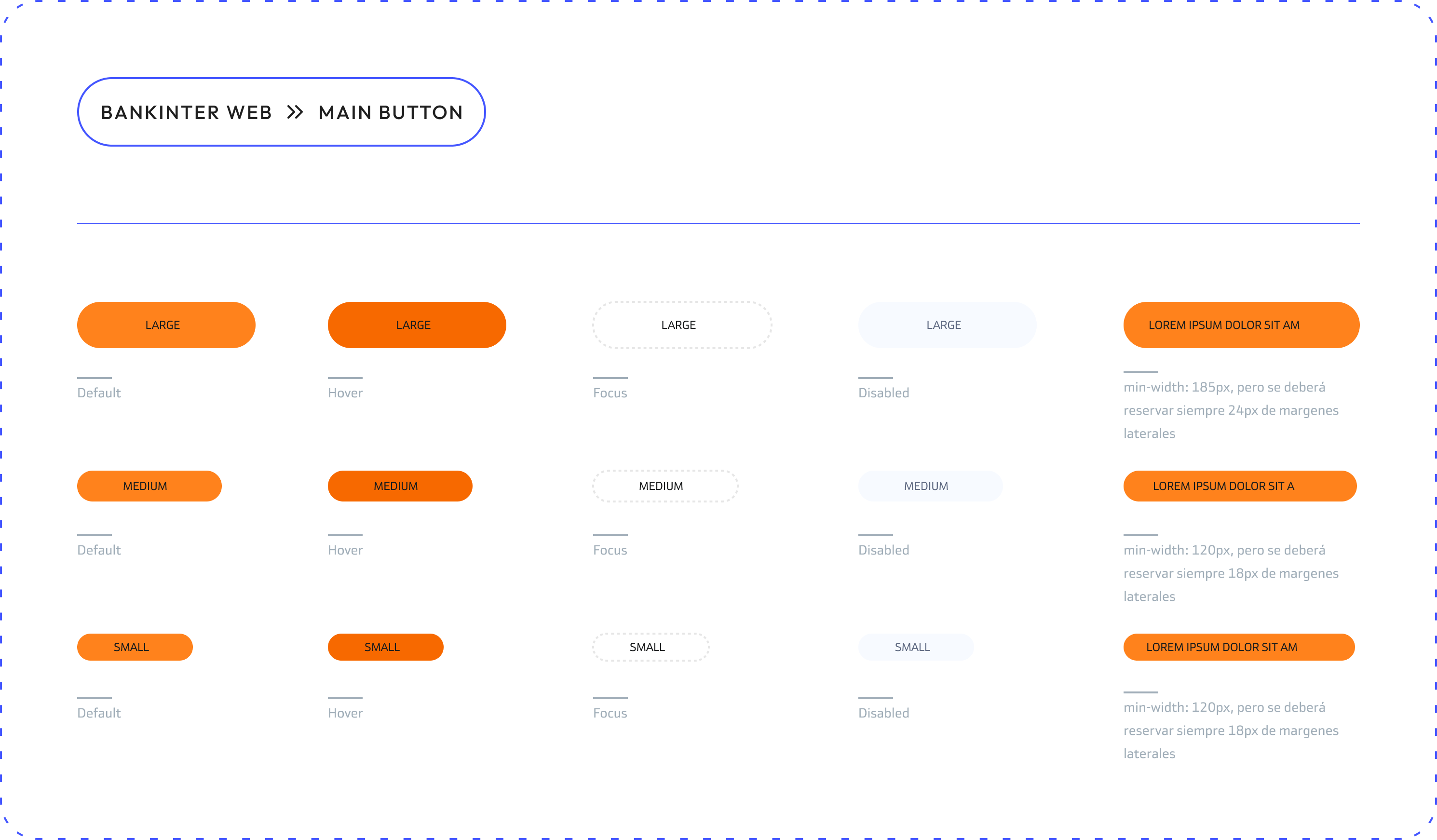
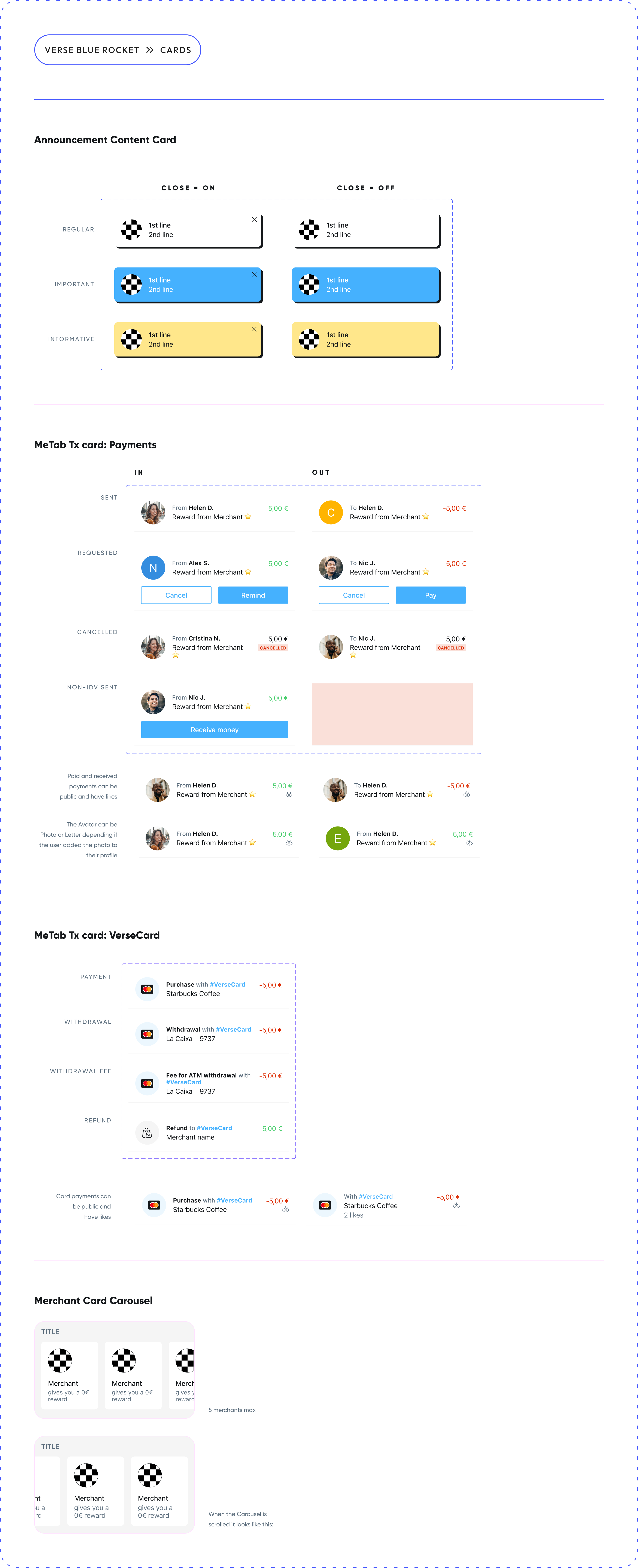
STEP 4 // DESIGN THE SYSTEM
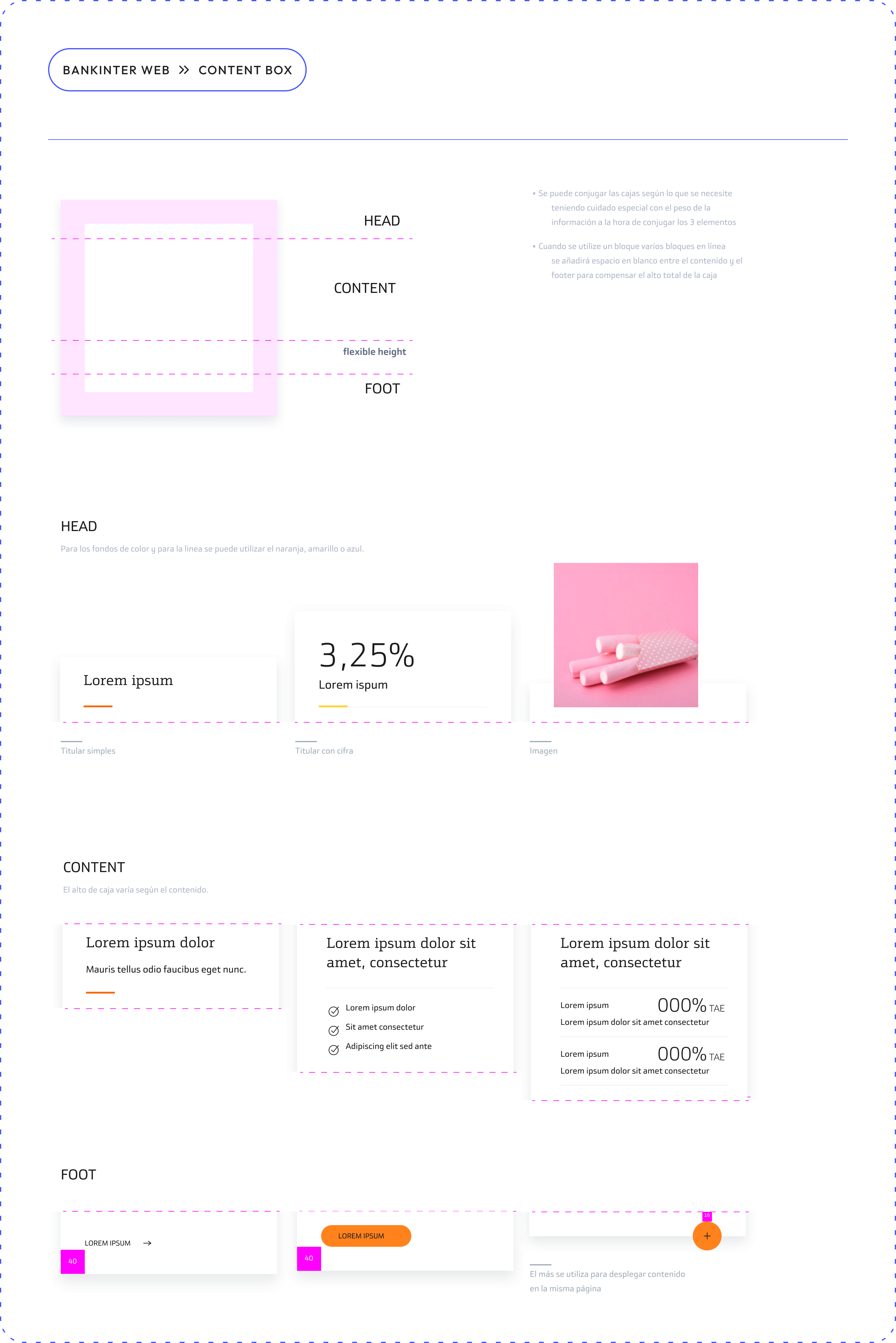
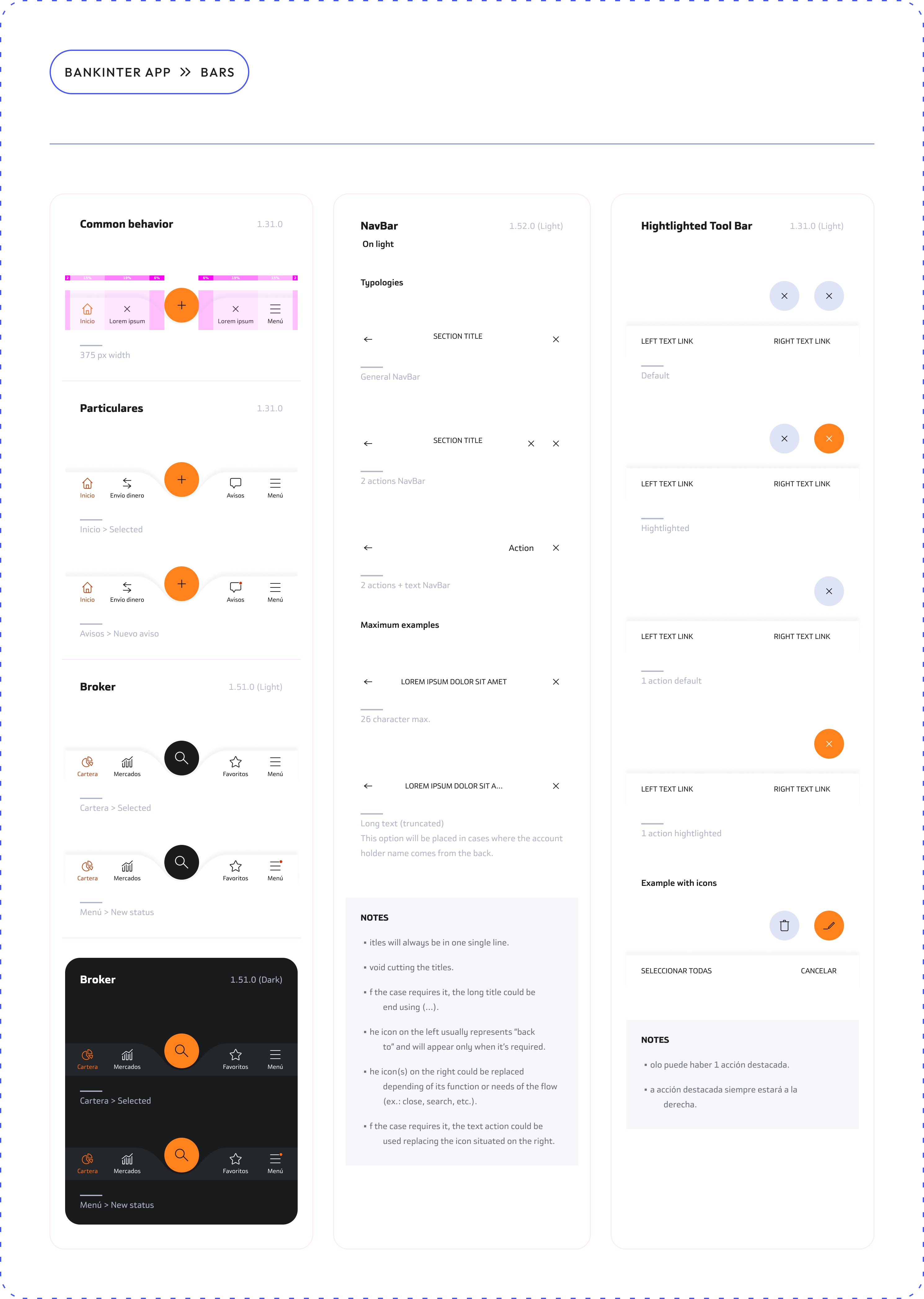
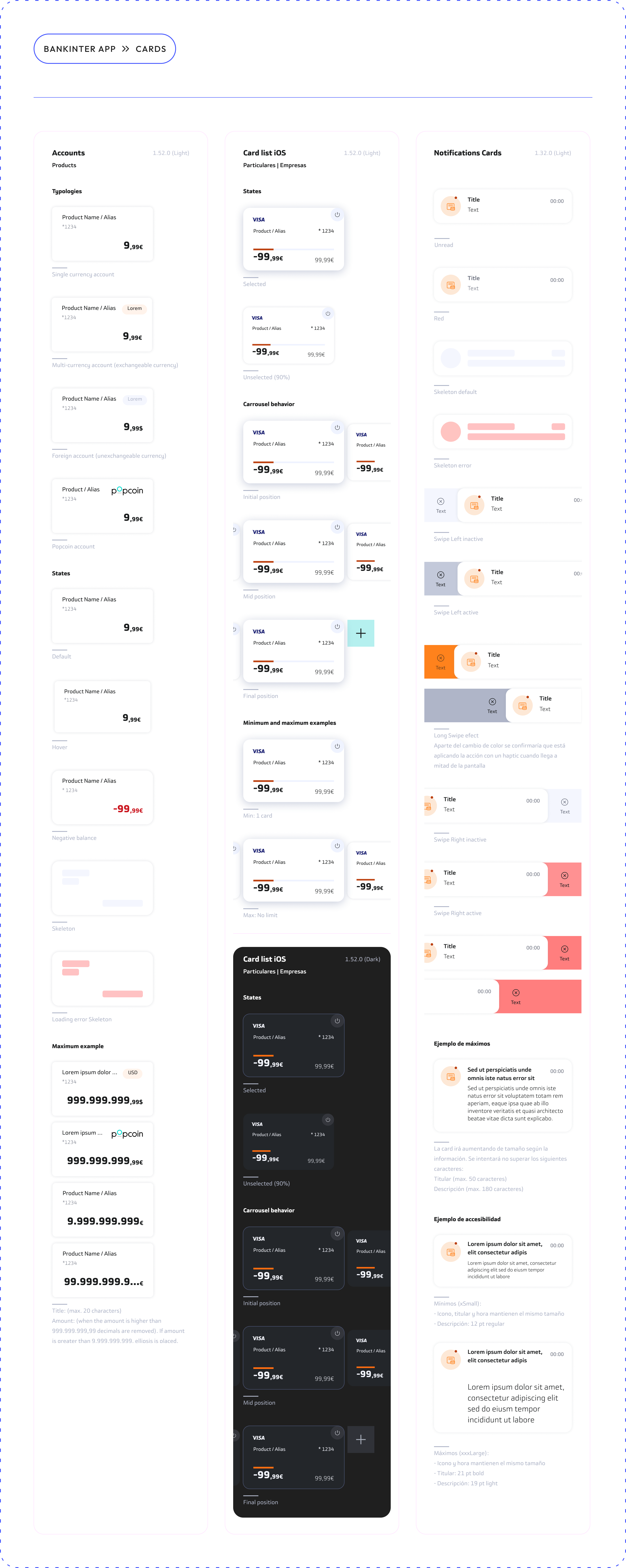
Comprehensive documentation is essential for successfully implementing and maintaining a design system.
During this phase, we will establish the Design Principles that align with the organization's values, brand identity, and user-centric strategy. These principles will serve as a guiding light for our designs.
I will also map the product screens to identify the most prevalent use cases. And then define a structure and catalog all the reusable tokens and components. Prioritizing scalability and flexibility to ensure these resources meet future needs.
It's a process that takes time and should be followed by the development team as soon as the structure and the main components are created. This will help to improve the documentation and process early on.
STEP 5 // GOVERNANCE AND MAINTENANCE
Establishing the team and workflow is essential for creating and maintaining the design system.
For me, the best way is to have a responsible team, ideally at least one designer and developer, that can advocate for the excellent evolution of the system. Define roles and responsibilities, versioning strategies, and processes for feedback, contribution, and decision-making.
I like to start the design system with a centralized approach to ensure the main components are set up in design and development. This way, entering the maintenance mode faster and effortlessly is much easier.
I prefer a decentralized contribution once everything is running to avoid bottlenecks. This helps onboard everyone on the team for the importance of maintaining and continuously updating the design system.